Če ste strokovnjak za IT, ste verjetno naleteli na to sporočilo o napaki: »Brskalnik polja ne vsebuje veljavne konfiguracije vzdevka.« To je lahko frustrirajoča napaka, saj je težko ugotoviti, kaj jo povzroča. Obstaja nekaj možnih vzrokov za to napako. Ena je, da brskalnik polja ni pravilno konfiguriran. Drugo je, da brskalnik polja ni združljiv z različico programske opreme, ki jo uporabljate. Če vidite to napako, morate najprej preveriti konfiguracijo brskalnika polja. Prepričajte se, da je vzdevek pravilno konfiguriran. Če je, je naslednji korak preverjanje združljivosti brskalnika polja s programsko opremo, ki jo uporabljate. Če ni združljiv, boste morali najti drug brskalnik polja ali nadgraditi programsko opremo. Če imate še vedno težave, je čas, da se za pomoč obrnete na profesionalnega IT strokovnjaka. Lahko bodo odpravili težavo in našli rešitev, ki bo delovala za vas.
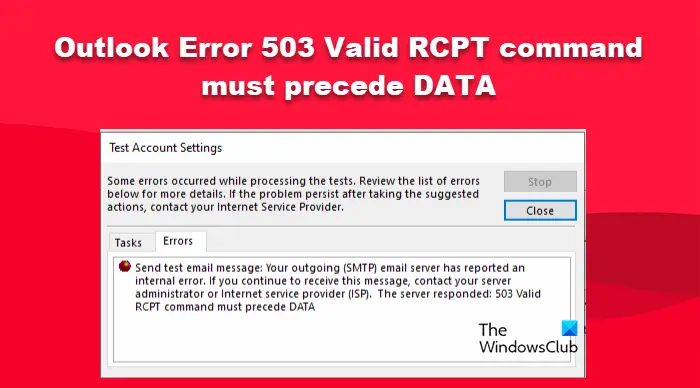
Pri prevajanju kode, če naletite na Polje »Brskalnik« ne vsebuje veljavne konfiguracije vzdevka napako, si oglejte te nasvete in trike za odpravljanje težav. Ne glede na to, ali uporabljate Webpack ali Webpack2, se lahko ta napaka pojavi v obeh primerih. Tudi nabor rešitev je enak za obe različici Webpacka.

Field Browser ne vsebuje veljavne konfiguracije vzdevka
Popraviti Field Browser ne vsebuje veljavne konfiguracije vzdevka napaka, naredite naslednje:
rjavi zaslon smrti
- Preverite črkovalne napake
- Preverite uvozno pot
- Poišči napako v vzdevkih
- Preverite sintakso
Če želite izvedeti več o teh korakih, nadaljujte z branjem.
apex playstation
1] Preverite črkovalne napake

To je prva stvar, ki jo morate preveriti, ko prejmete Field Browser ne vsebuje veljavne konfiguracije vzdevka napaka pri prevajanju vaše kode v webpack. Ne glede na to, kateri jezik uporabljate, če naredite majhno črkovalno napako, ne bo delovalo, in tako deluje. Tudi če poskušate shraniti spremembe s tipkanjem privzeti izvoz konfiguracijo , morate vnesti pravilen ukaz. V nasprotnem primeru boste naleteli na napako, kot je navedeno prej.
2] Preverite uvozno pot
V večini primerov so uporabniki med uvozom naleteli na to napako. Pri uvozu je edina zahteva, da vnesete pravilno pot. Poleg tega morate uporabiti tudi pravilen ukaz. Poleg tega morate vnesti ./ pred cesto. Če pa ukaz za uvoz vnesete takole:
|_+_|ne bo delovalo. Ukaz na desni izgleda takole:
USB vrata|_+_|
Ta odločitev je prav tako pomembna kot prva. Kakršna koli tipkarska napaka bo zagotovo povzročila neveljavno konfiguracijsko napako vzdevka.
3] Poiščite napako v vzdevkih
Pisanje celotne spletne aplikacije v eno datoteko je nepraktično in skoraj nemogoče. Zato ljudje uporabljajo psevdonime. Če ste novi v tem, morate vedeti, da vzdevki delujejo kot vzajemne povezave. Ko uporabljate vzdevek, morate zagotoviti, da je vzdevek že prisoten v konfiguracijski datoteki. Na primer, če želite uporabiti modul JS v svojem trenutnem skriptu, se morate prepričati, da je modul JS že tam. Če ga nameravate ustvariti pozneje z istim imenom, ne boste mogli prevesti trenutne kode, ne da bi dobili zgornjo napako.
4] Preverite sintakso
Včasih postane uporaba pravilne sintakse zelo pomembna. Zato morate preveriti sintakso, ki ste jo uporabili ali jo nameravate uporabiti v svoji kodi. Celo velike in male črke lahko povzročijo zgornjo napako. Če pa je primer v prestolnici, uporabite isto v svojem scenariju in obratno.
Preberite: Kako zagnati kodo HTML v beležnici za Windows
storitev obsežnega kopiranja glasbe Microsoft
Kako popraviti napako »Modula ni bilo mogoče najti« v Webpacku?
Da bi popravili Modul ni bil najden napaka v Webpacku, morate preveriti pot modula. Pojavi se, ko uvozite modul z Uvozi ekipa. Kot že rečeno, je zelo priporočljivo, da preverite tipkarske napake in natančno preverite ukaz. Ena stvar, ki si jo morate zapomniti, je, da morate uporabiti ./ uporabite uvozno pot.
Kako popraviti napako manjkajoče razširitve v Webpacku?
Webpack ne prikaže napake razširitve, ko poskušate prevesti kodo brez pravilnega vzdevka. Z drugimi besedami, preveriti morate pot modula, preveriti tipkarske napake itd. Najpomembneje je, da morate preveriti sintakso velikih in malih črk in preveriti vzdevke.
To je vse! Upam, da vam je ta vodnik pomagal.
Preberite: Najboljši urejevalnik kode za Windows.