Kot programer veste, da lahko s pravimi orodji močno vplivate na vašo produktivnost. Enako velja za vaš spletni brskalnik. S pravimi razširitvami lahko delate učinkoviteje in naredite več. Tukaj je nekaj najboljših razširitev za Chrome, Firefox in Edge za programerje.
1. Chrome DevTools: To je razširitev, ki jo mora imeti vsak programer, ki uporablja Chrome. Ponuja različna orodja za odpravljanje napak, avtorstvo in profiliranje vaših spletnih aplikacij. 2. Firebug: Ta razširitev je bistvena za programerje, ki uporabljajo Firefox. Zagotavlja različna orodja za razhroščevanje in odpravljanje težav vaših spletnih aplikacij. 3. Orodja za spletne razvijalce: ta razširitev mora imeti vsak spletni razvijalec. Ponuja različna orodja za avtorstvo, odpravljanje napak in optimizacijo vaših spletnih aplikacij. 4. Edge DevTools: ta razširitev mora imeti vsak programer, ki uporablja Edge. Ponuja različna orodja za odpravljanje napak, avtorstvo in profiliranje vaših spletnih aplikacij.
To je le nekaj od številnih odličnih razširitev, ki so na voljo programerjem. S pravimi orodji lahko delate učinkoviteje in naredite več.
Razvijalec ali program bo v brskalniku preživel toliko časa kot v IDE. Da bi vam pomagali pri programiranju, imamo seznam nekaterih najboljših Razširitve za Chrome, Firefox in Edge za programerje . Vse te razširitve so brezplačne in če pišete ali želite pisati kodo, poskusite v brskalnik dodati nekaj razširitev s seznama.

Razširitve za Chrome, Firefox in Edge za programerje
Spodaj so najboljše razširitve za Chrome, Firefox in Edge za programerje.
- spletni razvijalec
- Usersnap
- Orodje za razvijalce React
- Wappalyzer - razširitev za analizo spletnih strani
- Code Cola - Razširitev pregledovalnika izvorne kode
Pogovorimo se o njih podrobno.
1] Spletni razvijalec

napaka trgovine Windows windows 0x80070057
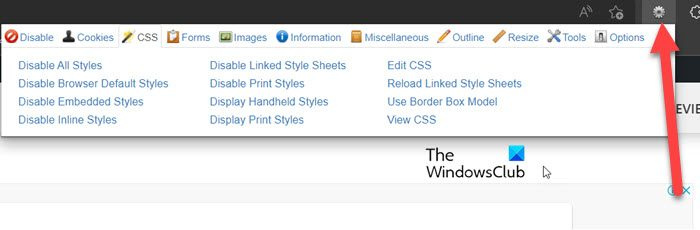
Web Developer je ena najboljših razširitev za razvijalce za uporabnike brskalnikov Chrome, Firefox in Edge. Ta brskalnik bo vašemu brskalniku dodal orodno vrstico, ki ob kliku prikaže številna orodja, ki jih lahko uporabljate na spletni strani.
Obstajajo različne kategorije, kot so Onemogoči, Piškotki, CSS, Slike, Oblike, Oris, Informacije, Razno in Spremeni velikost. Ko odprete kategorijo, bodo na voljo različna orodja, kot je možnost urejanja CSS, ogled CSS itd.
Ta razširitev je bila prvotno namenjena uporabnikom Chroma, a ker Edge temelji na Chromu, bo razširitev delovala tudi z njim. Vse kar morate storiti je, da dovolite razširitve z drugih spletnih mest. TO prenesite spletni razvijalec Pojdi do chrome.google.com če uporabljate Chrome ali Edge, ali pojdite na addons.mozilla.org če že, uporabite Firefox.
2] Vezava po meri
Ta razširitev vam omogoča zajemanje ali ustvarjanje sprotnih opomb na kateri koli spletni strani, ki vam je všeč. S to razširitvijo lahko pridobite povratne informacije od uporabnikov ali izsledite napake v svojem projektu. Torej, če ste razvijalec, je to lahko zelo priročno, lahko zbirate povratne informacije in jih nato uporabite za izboljšanje kode.
Zajeto vsebino si lahko ogledate s pomočjo projekta Usersnap. Poleg tega lahko povežete Usersnap z različnimi programi za upravljanje projektov, kot so JIRA, Slack itd.
vrednost je zaščitena s pravilnikom varnega zagona
Spodaj so povezave za prenos Usersnap za vaš določen brskalnik.
- Edge in Chrome : chrome.google.com
- Ognjena lisica : addons.mozilla.org
3] Orodja za razvijalce React

Razširitev React vam nudi knjižnico React JavaScript za spletno mesto. Brez dvoma je to ena najboljših razširitev za programerje JavaScript. Tukaj si lahko ogledate reakcijska drevesa, vključno s hierarhijo komponent, lastnostmi in nekaterimi drugimi pomembnimi stvarmi. Če vam je ta razširitev všeč in jo želite prenesti za svoj Krom ali rob brskalnik, pojdite na chrome.google.com in addons.mozilla.org za Ognjena lisica uporabniki.
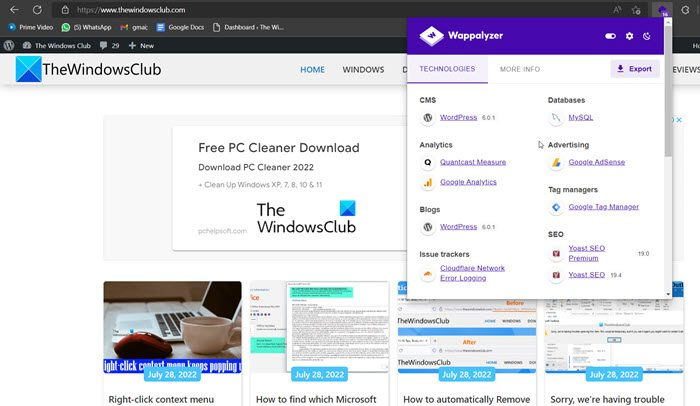
4] Wappalyzer - Razširitev analizatorja spletnih mest

Wappalyzer je odlična izbira, če radi raziskujete spletna mesta in želite vedeti, katere tehnologije uporabljajo. Ko je ta razširitev uporabljena, vam ponudi seznam vseh tehnologij, ki se uporabljajo na tem spletnem mestu. Poleg tega je precej enostaven za uporabo, preprosto morate odpreti razdelek z nadzorno ploščo, klikniti razširitev Wappalyzer in nato preveriti, katera tehnologija je uporabljena za ustvarjanje tega mesta. Tabelo uporabljenih tehnologij lahko prenesete tudi s klikom na gumb 'Izvozi'.
aplikacija za najboljše vreme 10
To je tisto, kar lahko uporabite za pripravo na intervjuje z velikimi produktnimi podjetji, kot so Amazon, Google in Microsoft. Torej, če vam je všeč ta razširitev, pojdite na chrome.google.com za brskalnika Edge in Chrome ter za addons.mozilla.org za Ognjena lisica uporabniki.
5] Code Cola - Razširitev pregledovalnika izvorne kode
Nenazadnje imamo Code Cola, razširitev za ogled izvorne kode. Ta razširitev vam omogoča, da preverite izvorno kodo katerega koli spletnega mesta in nato uporabite vgrajeni urejevalnik CSS za pisanje kode. Če ste spletni razvijalec, morate vsekakor preizkusiti to razširitev. Če želite prenesti to razširitev za Chrome ali Edge, sledite povezavi chrome.google.com .
Upam, da imate zdaj v svojem arzenalu dovolj orodij za začetek programiranja.
Preberite: Kaj je Microsoft Dev Box in kako se nanj naročim?
Ali je Microsoft Edge primeren za spletne razvijalce?
Microsoft Edge hitro prehiteva Internet Explorer, vendar ima še vedno veliko dobrih brskalnikov, s katerimi lahko konkurira. Vendar so Microsoftovi razvijalci vložili veliko truda v razvoj orodij za spletne razvijalce za Microsoft Edge Chromium. Ima veliko orodij ne le za razvoj in strukturo, ampak tudi za oblikovanje spletnih strani. Priporočamo, da preverite seznam orodij za razvijalce v Microsoft Edge, če želite izvedeti več o tem brskalniku in njegovih funkcijah.
Preberite: Namigi in triki brskalnika Microsoft Edge
Ali je Edge združljiv z razširitvami za Chrome?
Da, razširitve za Chrome delujejo v Edge. Ker tako Edge kot Chrome temeljita na Chromiumu, imata precej prilagodljivo okolje. Vendar pa morate za uporabo razširitev za Chrome v Edge klikniti ikono Dovoli razširitve z drugih mest gumb ob pozivu.
To je vse!
Preberite tudi: Najboljši strežniki Discord, ki se jim lahko pridružijo programerji.